Niezbędny 🌟
Według State of JS, React to najbardziej popularne narzędzie
front-endowe.
Starasz się o pracę albo awans? Jeśli nie chcesz zostać w tyle stawki, to daj React’owi szansę!
Według State of JS, React to najbardziej popularne narzędzie
front-endowe.
Starasz się o pracę albo awans? Jeśli nie chcesz zostać w tyle stawki, to daj React’owi szansę!
Jest to idealna biblioteka do tworzenia aplikacji, stron internetowych oraz aplikacji mobilnych. Łatwo integruje się z backendem, stosuje znane wzorce projektowe oraz świetnie skaluje się wraz ze wzrostem projektu.
Jeśli czysty JavaScript albo skomplikowane frameworki przyprawiają Cię o ból głowy to React będzie dla Ciebie prawdziwym wytchnieniem! Jego architektura i funkcje pozwalają na rozwiązywanie frontendowych zagwozdek w łatwy i przyjemny sposób.
Społeczność Reacta jest ogromna. Powstało też mnóstwo dodatków do Reacta, które ułatwiają codzienną pracę. Co więcej, społeczność ciągle rośnie i nic nie zapowiada, że ten trend się odwróci!
React został stworzony z myślą o tworzeniu piekielnie szybkich i wydajnych aplikacji internetowych. Korzystają z niego wielkie firmy takie jak Facebook, Netflix czy Uber, ale sprawdza się świetnie również w mniejszych projektach.
"Obserwuję Kacpra i Filipa od kiedy zaczęli działać na YouTube. Mają ogromny dar przekazywania nawet najbardziej zaawansowanej wiedzy w przystępny sposób. Ich praktyczne podejście do programowania sprawia, że ten kurs będzie świetnym materiałem przygotowującym do efektywnej pracy w React."

"Rzadko zdarza mi się opiniować swój zakup ale tym razem postanowiłem zrobić wyjątek. [...] Materiały są aktualne, a same szkolenia są wg mnie bardzo dobrze przygotowane. [...] Póki co jestem na końcu modułu z Fundamentami Reacta i jedyne co mogę powiedzieć, to, że kurs jest fenomenalny. Naprawdę polecam zapoznanie się z kursem, to wg mnie naprawdę bardzo solidny, usystematyzowany produkt z olbrzymią ilością włożonej pracy zarówno od strony technicznej jak i być może przede wszystkim pod kątem samego przekazu wiedzy. Pozdrawiam i polecam."
"Bardzo dobry kurs, wytłumaczone działanie Reacta spokojnie, jasno a oprócz tego opisy w tle filmów i dużo ciekawych zadań na platformie, dzięki którym łatwiej opanować tą technologię."

"Kurs jest jednym z najlepszych kursów jakie robiłem. Z Reacta zdecydowanie najlepszy."
"Polecam ten kurs. Podoba mi się sposób prowadzenia. Inne kursy jakie robiłem do tej pory nie wzbudzały mojego zainteresowania kolejnymi lekcjami. Autorska platforma jest bardzo fajnie zrobiona i przejrzysta, aż miło się na niej uczyć. Zadania też są jak na razie ciekawe."
"Uważam, że kurs świetnie nadaje się dla osób zaczynających przygodę z React’em, sam należę do takich osób. Wszystko w kursie jest dokładnie i przejrzyście wyjaśnione, dzięki czemu wszystko jest dla mnie zrozumiałe."

"Poszukiwałem kursu Reacta przez dłuższy czas, wszystko na co trafiałem było bardzo obszerne i w pewnym momencie zaczynało zasypywać wieloma różnymi aspektami. Pomimo tego, że były to dobre kursy, to brakowało im tego zwyczajnego wyjaśnienia podstaw, przez co człowiek gubił się od początku. Panowie zrobili świetną robotę. Po 4 pierwszych modułach potrafiłem już samodzielnie napisać prostą apkę - to chyba mówi samo za siebie. Najlepszy kurs na jaki trafiłem! 🤗Polecam z czystym serduchem ❤️ "

"Dawno gra, książka czy serial, które uwielbiam, mnie aż tak nie pochłonęły! Znacie to uczucie podczas oglądania dobrego serialu, gdy kończy się odcinek i pojawia się w głowie głos "dawaj jeszcze jeden i koniec"? Podobnie słyszę przy tym kursie: "dawaj jeszcze jedną lekcję i koniec", po czym tych "jeszcze jednych" lekcji jest minimum dwie. Polecam, bo oprócz skutecznej nauki, jest to również bardzo dobra rozrywka na zimowe wieczory :D"

"Mogę szczerze polecić kurs każdemu, kto już dobrze opanował JavaScript i chciałby rozpocząć naukę React i Next. "Zrozumieć React" jest świetnie przygotowany, mam porównanie z innymi popularnymi kursami, nie tylko polskimi. Wszystko super wytłumaczone, bez pośpiechu i skakania po tematach, więc nie trzeba co chwilę przewijać, bo coś się zgubiło. Filip i Kacper pilnują, żeby wszystko działało jak należy i szybko odpowiadają na discordzie."
Prawie 40 godzin zwięzłych i praktycznych wykładów w formie video. Przystępne wyjaśnienie mechanizmów React'a. Idealny balans pomiędzy teorią a praktyką! Dokładny spis lekcji jest opisany poniżej, w sekcji "Agenda".
Ponad 150 interaktywnych wyzwań, które utrwalą Twoją wiedzę. Od razu zastosujesz poznaną teorię w praktyce.
Kompleksowy projekt, w którym krok po kroku wykorzystasz zdobytą wiedzę do zbudowania rozbudowanej reactowej aplikacji. Czeka na Ciebie ponad 6 godzin materiału video z tworzenia sklepu e-commerce!
Prywatna społeczność do kontaktu z autorami i innymi osobami biorącymi udział w kursie. Nigdy nie przegapisz ważnych informacji!
Raz na miesiąc, na dedykowanym Discordzie prowadzimy zamknięte sesje Code Review dla społeczności kursu.
W "Zrozumieć React" poznasz aktualne funkcje React'a. Zapomnij o komponentach klasowych czy Create React App... W odróżnieniu od większości kursów dostępnych w internecie, skupiamy się na nauczeniu Cię najnowszych narzędzi i najlepszych rozwiązań takich jak:
Zastanawiasz się co jeszcze znajdziesz w kursie? Sprawdź agendę poniżej!
Przygotowaliśmy kilka lekcji demo - sprawdź jak wygląda kurs i przy okazji poszerz swoją frontendową wiedzę!
W module numer 2 skupimy się mocno na najważniejszych reactowych mechanizmach jakimi są renderowanie, stan i hooki. W tej lekcji zagłębimy się w useState i krok po korku wytłumaczymy jego działanie.
W module o stylowaniu poznamy wszystkie
najpopularniejsze sposoby na stylowanie aplikacji
reactowych - jednym z nich będzie CSS modules!
Sprawdź również zadania do tej lekcji!
Po zapoznaniu się z podstawami przechodzimy do poznania
bardziej zaawansowanych mechanik reactowych. Dla wielu
osób zrozumienie "useContext" stanowi wyzwanie, dlatego
w praktyczny sposób wyjaśniamy jak z niego korzystać!
Sprawdź również zadania do tej lekcji!
W module "Narzędzia profesjonalisty" pokazujemy Ci
narzędzia używane w codziennej pracy z Reactem. Jednym z
nich jest TanStack/React Query, które ułatwia pracę z
API i asynchronicznością.
Sprawdź również zadania do tej lekcji!
Kurs składa się z 12 modułów, a każdy z modułów składa się z kilku do kilkunastu lekcji.
Łącznie lekcje zawierają prawie 40 godzin materiału video i ponad 100 zadań.
Poznasz fundamenty pracy z React'em, które pozwolą Ci na tworzenie prostych, statycznych aplikacji.
Na początek pokażemy Ci w praktyczny sposób, czym jest React i JSX oraz przedstawimy najnowsze narzędzia, które pozwolą rozpocząć z nimi pracę. Żadnego wkuwania definicji!
Jakie technologie i zagadnienia poznasz?Gdybyśmy mogli przekazać Ci tylko jeden moduł wybralibyśmy ten.
Dokładnie wytłumaczymy Ci najważniejsze mechanizmy React'a - renderowanie, stan i useState. Z doświadczenia wiemy, że porządne opanowanie tych tematów pozwala uniknąć większości problemów podczas pracy z React'em.
Bez obaw - wyjaśnimy Ci te zagadnienia w prosty i przyjemny sposób.
Jakie technologie i zagadnienia poznasz?Podczas pierwszych kroków w React bardzo trudno połapać się we wszystkich dostępnych metodach stylowania - w tym module poznasz 4 najważniejsze i najpopularniejsze metody stylowania aplikacji w React.
Dowiesz się, która z metod będzie najbardziej pasowała do Twoich potrzeb.
Jakie technologie i zagadnienia poznasz?Pokażemy Ci jak wykorzystać zebraną wiedzę w praktyczny sposób - stworzymy prosty projekt, w którym wykorzystamy dotychczasowo omówione tematy.
Nauczymy Cię też jak opublikować aplikację napisaną w Reakcie w internecie (Netlify). Ponadto, podsuniemy Ci parę pomysłów na projekty, dzięki którym możesz samodzielnie poćwiczyć React.
Jakie technologie i zagadnienia poznasz?Praca z hookami nie jest prostym zagadnieniem, dlatego wytłumaczymy Ci je krok po kroku. Poznasz też podstawy reactowej komunikacji z backendem i REST API.
Skupimy się również na zaprezentowaniu najlepszych praktyk w pracy z React'em i... paradoksalnie postaramy się zniechęcić Cię do używania niektórych hooków!
Jakie technologie i zagadnienia poznasz?Po ukończeniu tego modułu będziesz znać zaawansowane techniki zarządzania stanem w React. Dowiesz się jak przekazywać dane między komponentami, używać useContext i useReducer, oraz jak tworzyć własne custom hooki do ułatwienia pracy z danymi i logiką aplikacji.
Opanowanie wiedzy z tego modułu pozwoli Ci budować bardziej zaawansowane aplikacje w Reakcie i nauczy optymalnego zarządzania stanem.
Jakie technologie i zagadnienia poznasz?Routing to fundament rozbudowanych aplikacji internetowych. Wyjaśnimy Ci jak go stosować do budowania bardziej kompleksowych aplikacji z wieloma widokami i dynamicznymi ścieżkami.
Przedstawimy Ci też najnowsze funkcje React Routera takie jak loadery.
Jakie technologie i zagadnienia poznasz?Ten moduł to prawdziwe wyzwanie praktyczne, gdzie zastosujesz wszystkie zdobyte umiejętności w praktyce.
Zbudujesz warstwę frontendową kompletnej aplikacji internetowej (sklep e-commerce) od podstaw, od projektu w Figmie po pełne jej wdrożenie.
Zdobędziesz doświadczenie w pracy nad rzeczywistym projektem, gdzie będziesz musiał/musiała zastosować różnorodne mechanizmy React'a, a także integrować aplikację z zewnętrznymi danymi i API.
Jakie technologie i zagadnienia poznasz?Next.js przejął świat React'a szturmem. Pokażemy Ci czym jest i jak go używać. Upewnimy się też, że zdobędziesz wiedzę potrzebną do komercyjnego tworzenia aplikacji reactowych.
Po ukończeniu tego modułu będziesz znać podstawy Next.js, umieć pracować z komponentami serwerowymi i klienckimi, integrować aplikacje z zewnętrznym back-endem oraz wdrażać aplikacje na platformie Vercel.
Jakie technologie i zagadnienia poznasz?Ten moduł pokaże Ci narzędzia bez których trudno wyobrazić sobie codzienną pracę z React'em.
Pokażemy Ci jak wykorzystać je w prawdziwej pracy - dzięki nim bardzo wzbogacisz swoje CV!
Jakie technologie i zagadnienia poznasz?W tym module zapoznasz się z technikami testowania aplikacji internetowych. Poznasz testy manualne, testy end-to-end, testy jednostkowe oraz testy integracyjne.
Nauczysz się co i jak powinno się testować oraz dowiesz się jak tworzyć wysokiej jakości testowalny kod. Wiedza z tego modułu znacząco wykracza poza React. Zaaplikujesz ją również do projektów tworzonych w innych frameworkach.
Jakie technologie i zagadnienia poznasz?W tym module poznasz wszystkie nowinki wprowadzone w React 19. Poznasz nowy sposób obsługi formularzy, nauczysz się nowych technik ładowania zasobów (skryptów, styli itd) oraz dowiesz się czym jest React Compiler.
Dowiesz się też jak uprościć proces aktualizacji projektu do Reacta 19.
Jakie technologie i zagadnienia poznasz?Poniższa tabela porównuje zawrtość kursu naszego kursu z innymi popularnymi kursami dostępnymi na rynku.
Kliknij w pozycję w tabeli, żeby poznać więcej szczegółów! 🔍
Przestarzałe materiały to jedna z największych bolączek kursów React'a dostępnych na rynku - niektóre z tych kursów ciągle nie zaktualizowały lekcji z przed kilku lat i przedstawiają kursantom nieaktualne rozwiązania takie jak komponenty klasowe. W "Zrozumieć React" pracujemy tylko na najnowszych narzędziach ekosystemu React'a!
19 wersja React'a jest tuż za rogiem! Dzięki "Zrozumieć React" poznasz tajniki najnowszych dodatków i podciągniesz swoją wiedzę na jeszcze wyższy poziom!
Wiele budżetowych kursów i platform typu “Udemy” oferuje jedynie dostęp do materiałów video. Stworzyliśmy “Zrozumieć React” po to, żeby był żyjącym projektem - po dołączeniu do kursu otrzymasz dostęp do prywatnego serwera, na którym codziennie służymy pomocą i radami. Oczywiście zapewniamy też wsparcie poprzez klasyczne metody komunikacji takie jak email czy komentarze w kursie.
W ramach wsparcia autorów, raz na miesiąc spotykamy się z kursantami na grupowych sesjach Code Review. Jest to świetna metoda nauki zarówno dla osób, które zgłosiły projekt do code review jak i innych, którzy po prostu oglądają Code Review. Luźna atmosfera, ciekawe projekty i masa praktycznych porach - a to wszystko w ramach członkostwa w kursie, bez żadnych dodatkowych opłat!
Kupując kurs teraz otrzymasz automatyczny dostęp do każdej kolejnej edycji. W związku z tym, że w nowych edycjach będziemy dodawali jeszcze więcej materiałów, to cena kursu również wzrośnie - dlatego kupując kurs teraz zaoszczędzisz pieniądze w przyszłości! Przekonali się o tym uczestnicy poprzedniej edycji, bo wszyscy dostali dostęp do dodatkowych modułów dodanych kolejno w edycji drugiej i trzeciej. Jak sami piszą - to była świetna inwestycja!
Same lekcje video to ponad 30 godzin - rozumiemy, że nie każdemu łatwo jest wygospodarować czas potrzebny na przerobienie takiego materiału, dlatego zachęcamy do nauki w swoim własnym tempie. Nie musisz się nigdzie spieszyć - kupując "Zrozumieć React" raz otrzymujesz dożywotni dostęp do kursu i wszystkich jego aktualizacji.
Włożyliśmy ogromnie dużo wysiłku w to, żeby lekcje teoretyczne były jak najbardziej przyjemne i ciekawe, ale dobrze wiemy, że sama teoria to za mało. Przygotowaliśmy ponad 100 interaktywnych zadań na specjalnej platformie, które pozwolą na jeszcze lepsze przyswojenie wiedzy zdobytej w lekcjach video!
Zdajemy sobie sprawę, że kupno kursu to spory wydatek. Jeśli kurs Ci się nie spodoba, przez 14 dni od premiery kursu możesz go zwrócić. Bez żadnych konsekwencji ani haczyków. Wystarczy wysłać do nas mail a my po prostu przelejemy Ci pieniądze z powrotem!
Dostępność to dla nas bardzo ważny temat, dlatego włożyliśmy dużo wysiłku w stworzenie materiałów dostępnych dla każdego. Wszystkie lekcje video z prawie 40 godzinnego materiału w kursie zawierają wysokiej jakości napisy ułatwiające zrozumienie lekcji i pozwalające na naukę osobom z wadami słuchu.
"Zrozumieć React" to bardzo rozbudowany kurs. Pomimo tego, po jego zakupie od razu otrzymujesz dostęp do wszystkich materiałów, które są w nim zawarte. Naturalnie zachęcamy do przechodzenia przez kurs według stworzonej przez nas agendy, ale jednocześnie bardzo zależy nam na pełnej dostępności i możliwości wyboru lekcji według Twoich upodobań.
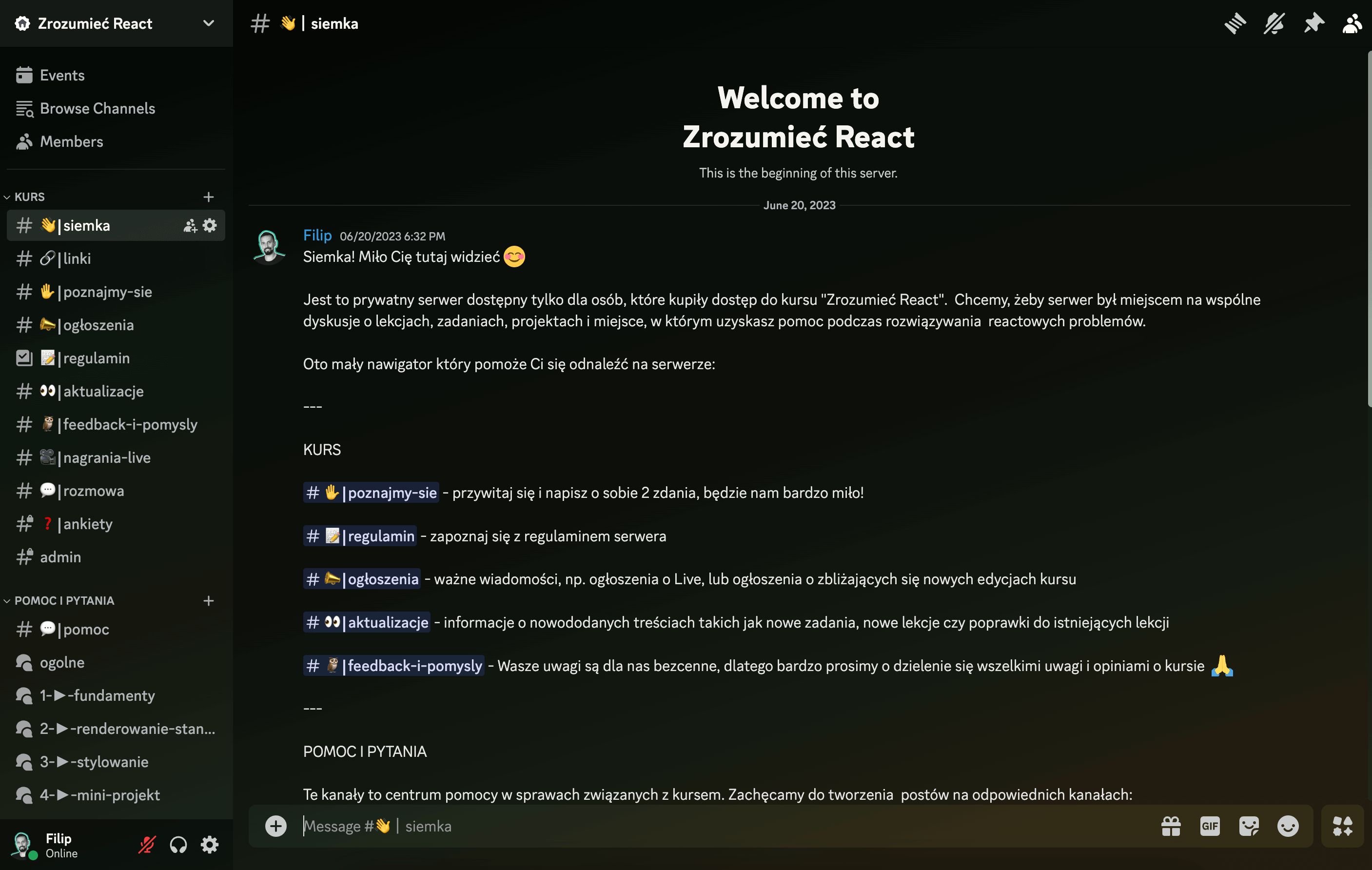
Kupując kurs otrzymujesz dostęp do prywatnego serwera Discord. Jest to miejsce, w którym możesz zadać wszystkie nurtujące Cię pytania, poprosić o pomoc i pochwalić się swoimi projektami i osiągnięciami.
Chcemy, żeby serwer był publiczną przestrzenią dla osób biorących udział w kursie, dlatego wszystkie dyskusje i problemy omawiamy w otwartych wątkach, tak żebyśmy mogli wspólnie się uczyć i dzielić wiedzą. Dzięki temu codziennie możesz liczyć nie tylko na pomoc ze strony autorów, ale również ze strony innych osób biorących udział w kursie!

Do kursu dołączyło już ponad 900 osób - dlatego fizycznie nie bylibyśmy w stanie zrobić Code Review wszystkich Waszych projektów. Na Discordzie zorganizujemy sesje na żywo, w trakcie których przeprowadzimy Code Review wybranych projektów, tak żeby z przekazanej wiedzy mogło skorzystać jak najwięcej uczestników i uczestniczek 🙌



Jeśli dopiero stawiasz swoje pierwsze kroki we frontendzie to
ten kurs
NIE JEST DLA CIEBIE!
Upewnij się, że przedstawione zagadnienia nie są Ci obce:
Jeśli potrzebujesz powtórki z powyższych zagadnień Javascript, to przygotowaliśmy dla Ciebie materiały w których powtarzamy najważniejsze fundamenty. Sprawdź playlistę!
Jeśli czujesz się swobodnie w pracy z HTML, CSS i JS to czas podnieść poprzeczkę! Wytłumaczymy wszystkie fundamenty React'a potrzebne do rozpoczęcia przygody z tą biblioteką.
Przerobienie pojedynczych tutoriali niestety nie sprawi, że nauczysz się danego narzędzia. W kursie "Zrozumieć React" mamy dla Ciebie ponad 40 godzin materiałów video i ponad 100 interaktywnych zadań, dzięki którym poznasz najważniejsze mechaniki React'a od A do Z!
Niektóre mechaniki React'a sprawiają problem nawet osobom, które piszą w nim kod od kilku lat. Nic dziwnego - React naprawdę nie należy do grupy najprostszych narzędzi na rynku. W naszym kursie kładziemy bardzo duży nacisk na dokładne wytłumaczenie najtrudniejszych zagadnień takich jak: renderowanie, zarządzanie stanem, używanie hooków i efektów. Z naszego doświadczenia wynika, że większość problemów podczas pracy z React'em wynika z niezrozumienia właśnie tych tematów.
Jedną z największych bolączek w pracy z React'em jest szybko zmieniające się nastawienie do niektórych narzędzi i rozwiązań. Bardzo często to, co kilka lat temu wydawało się świetnym rozwiązaniem dzisiaj jest odradzane. W kursie korzystamy z aktualnej wersji React'a, pokazujemy najnowsze narzędzia (jak Vite, TailwindCSS czy Next.js) i sposoby rozwiazywania problemów (useReducer, React Router loader czy React i Typescript).
Masz już doświadczenie w programowaniu komercyjnym i chcesz nauczyć się najpopularniejszego frontendowego narzędzia? A może rozważasz rozszerzenie swojej kariery w kierunku full-stack developmentu? Kurs Zrozumieć React będzie dla Ciebie idealnym wyborem. Nauczysz się jak buduje się nowoczesny, wydajny i przyjemny w rozwoju front-end.
Jeśli dopiero zaczynasz swoją przygodę z frontendem to jeszcze nie czas na naukę bibliotek ani frameworków! W poprzedniej sekcji, "Co musisz już umieć?", opisaliśmy zagadnienia, których znajomość będzie potrzebne w kursie "Zrozumieć React".
Jeśli doskonale rozumiesz jak React działa pod maską i bez problemu tworzysz kompleksowe aplikacje przy użyciu najnowszych narzędzi i funkcji React'a, to prawdopodobnie nie potrzebujesz kursu skupiającego się na solidnym tłumaczeniu podstaw i średnio-zaawansowanych tematów.

"Materiały Filipa i Kacpra są wyjątkowe wśród materiałów do nauki programowania. Nie polegają na suchym pokazywaniu, jak coś zakodować, ale odpowiadają na tak ważne na początku drogi pytanie "dlaczego właśnie tak?". Takie podejście pomogło mi się odnaleźć w mnogości zagadnień programistycznych i dość szybko znaleźć swoją pierwszą pracę jako Junior Frontend Developer. Polecam wszystkim na początek i w późniejszej drodze do doskonalenia."

"Chłopaki mają dla mnie naprawdę świetny sposób tłumaczenia zagadnień, co pozwala na skuteczne i systematyczne przyswajanie wiedzy. Z czystym sumieniem mogę polecić materiały chłopaków wszystkim, którzy chcą zdobyć nową wiedzę lub odświeżyć już posiadane umiejętności."

"Materiały od JZP wyróżnia życzliwość i staranność w przekazywaniu wiedzy, podstawy nie są tu pomijane, dzięki czemu ta najważniejsza wiedza przetrwa, na jej bazie potem będziemy poznawać bardziej zaawansowane koncepty."
"Wasze materiały i kursy wyróżnia to, że całą przekazywaną wiedzę pokazujecie w praktyce, na rzeczywistych projektach."

"Kanał JZP odkryłam przed zdobyciem swojej pierwszej pracy. Kursy techniczne, takie jak Podstawy HTML + CSS i Kurs JavaScript, pozwoliły mi usystematyzować wiedzę i podnieść poziom zrozumienia kodowania. Dzięki temu zmniejszyła się częstotliwość potrzeby korzystania z wyszukiwarki przy rozwiązywania problemów. Kurs Typescript jest pełen praktycznych przykładów, co ułatwiło mi naukę i umożliwiło przystąpienie do refaktoryzacji mojego projektu. Polecam materiały Filipa i Kacpra wszystkim, którzy chcą rozwinąć swoje umiejętności programistyczne."

"Zacząłem programować od podstawowego kursu HTML, prowadzonego przez chłopaków. Kilka miesięcy później znalazłem pierwszą pracę. Na kolejnych etapach nauki chętnie wracałem do kursów Jak Zacząć Programować. Filip i Kacper przekazują trudne rzeczy w prosty i zrozumiały sposób, a nauka z nimi jest wyjątkowo przyjemna."
"Dostałem od Was wiele cennych rad w stylu samych podstaw Java Scriptu oraz tych bardziej zaawansowanych kwestii. Spodobało mi się to, że naprawdę staracie się komuś przekazać tą wiedzę i naprowadzacie go, jeśli ma z czymś problem."
Uczestnicy kursu twierdzą, że "Zrozumieć React" to "najlepszy polski kurs React'a" i że "to jest nieporównywalna jakość z innymi kursami dostępnymi na rynku". Średnia ocena kursu to aż 4.84/5 ⭐️!
Rozumiemy, że zakup kursu to spory wydatek, dlatego dajemy Ci gwarancję satysfakcji - jeśli kurs Ci się nie spodoba, przez 14 dni od premiery kursu możesz go zwrócić. Bez żadnych konsekwencji. Po prostu przelejemy Ci pieniądze z powrotem!
Dzięki "Zrozumieć React" nie zmarnujesz czasu na naukę umierających rozwiązań takich jak Create React App czy komponenty klasowe - skupimy się na nauce aktualnych mechanizmów, zalecanych narzędzi i najświeższych wersji React'a (19) i Next.js (15).
Kupując dostęp do kursu, automatycznie otrzymujesz dostęp wszystkich aktualizacji! Od premiery kurs doczekał się już kilku dużych aktualizacji. Dodaliśmy cały moduł o testowaniu, TanStack Query, React Hook Form oraz React 19.
Zapewniamy gwarancję satysfakcji. Do 14 dni od daty zakupu możesz dokonać zwrotu. Oddamy Ci 100% Twoich pieniędzy!
1089zł brutto
Dołączając otrzymasz:
Nie istnieje kurs, który zapewni Ci pierwszą pracę. My oferujemy Ci narzędzia, które mogą pomóc Ci ją dostać, ale ostatecznie to od Ciebie zależy jak z nich skorzystasz.
Kupując kurs otrzymasz również dostęp do zamkniętego serwera Discord, na którym poznasz autorów i inne osoby biorące udział w kursie. Będziesz to miejsce do dzielenia się wiedzą, zadawania pytań, proszenia o pomoc oraz poznania nowych ludzi i spędzenia przyjemnie czasu.
Kupując kurs otrzymujesz dożywotni dostęp zarówno do niego jak i do kolejnych edycji.
Szczerze - tak. Sami przerobiliśmy już wiele kursów React’a i wiemy, że często brakuje w nich głębszego pochylenia się nad podstawowymi tematami. Prowadzi to do pisania kodu “na czuja” i niezrozumienia co tak naprawdę dzieje się w naszym kodzie. Będziemy starali się podejść do tłumaczenia inaczej, tak żebyś raz a dobrze zrozumiał/zrozumiała jak działa React :) Jeśli okaże się, że wiedza zawarta w kursie to dla Ciebie nic nowego, to pamiętaj , że masz możliwość zwrotu przez dwa tygodnie po premierze kursu.
Żaden problem! U nas masz gwarancję zadowolenia. Jeśli kurs Ci się nie spodoba, przez 14 dni od daty zakupu możesz go zwrócić. Bez żadnych konsekwencji przelejemy Ci pieniądze z powrotem. Wystarczy wysłać do nas maila z prośbą o zwrot na kontakt@jakzaczacprogramowac.pl
Po zakupie otrzymasz e-mail z linkiem aktywacyjnym do naszej platformy zawierającej kurs. Po zarejestrowaniu się możesz od razu zacząć naukę! Całość kursu jest dla Ciebie dostępna od razu.
Kurs jest dostępny na dedykowanej platformie pod naszą domeną - nie jest to Udemy, Eduweb albo inny tego typu serwis.
Większość kursów na rynku skupia się na pobieżnym przedstawieniu ogromnej ilości funkcji React'a. Niestety, większości tych funkcji prawdopodobnie nigdy nie użyjesz. Kurs "Zrozumieć React" będzie opierał się na wytłumaczenia mechanizmów React'a w praktyczny sposób, który pozwoli Ci korzystać świadomie ze wszystkich jego podstawowych funkcji. Przykładowo: moduł o hookach nie będzie opisywał jak działa 20 różnych hooków - poznamy tylko kilka najważniejszych, ale skupimy się na zasadzie ich działania. Dzięki temu samodzielne poznawanie nowych hooków będzie dla Ciebie bułką z masłem.
Po zakupie kursu otrzymasz dostęp do specjalnej platformy na której dostępne będą dla Ciebie moduły - składają się one z lekcji video przeplatanych z praktycznymi zadaniami, które pomogą Ci utrwalić wiedzę. Lekcje skupiają się na wyizolowanych przykładach, tak żeby łatwiej było Ci się skupić na konkretnym zagadnieniu. “Praktyczny projekt” to moduł w którym od zera stworzymy rozbudowaną aplikację wykorzystując poznaną we wcześniejszych modułach wiedzę.
Same materiały video trwają ponad 40 godzin. Do tego należy doliczyć indywidualną pracę nad rozwiązywaniem zadań. Tempo przerabiania kursu to kwestia indywidualna, ale nie musisz się nigdzie spieszyć - po zakupie kursu masz do niego dostęp przez cały czas.
Oczywiście, że tak :)
Nasza spółka wystartowała niedawno. Jesteśmy jeszcze zwolnieni z płacenia VAT na podstawie art. 113 ust. 1. Oczywiście faktura, którą wystawiamy stanowi dowód zakupu.
Tak - wystarczy wybrać opcję płatności w ratach płacąc przez Przelewy24.
Nie planujemy zniżek - przyszłe edycje kursu będą droższe, więc obecna cena to dobra inwestycja.
Tak, możemy dla Ciebie wygenerować taki certyfikat.
W kursie będzie omawiana aktualna wersja obu narzędzi React - 19 i Next 15. W tym momencie przygotowujemy materiały, z których nauczysz się nowości wprowadzonych w React 19.
Nie, skupimy się wyłącznie na komponentach funkcyjnych. Komponenty klasowe odchodzą do lamusa i nie mamy serca Was nimi katować - uważamy, że lepiej zainwestować czas w nowe technologie.
Tak, z biegiem czasu będziemy rozszerzać kursu. Przede wszystkim, jeśli sam React się zmieni, to my dorzucimy do kursu aktualizację wyjaśniającą te zmiany. Dodatkowo w kolejnych edycjach będziemy również rozszerzać kurs o dodatkowe moduły (np. React 19). W związku ze zwiększoną zawartością cena kursu w następnych edycjach wzrośnie, ale pamiętaj, że kupując kurs teraz otrzymasz darmowy dostęp do kolejnych edycji i aktualizacji.
Next.js to bardzo rozbudowany framework, który zasługuje na oddzielny kurs. W kursie omawiamy wybrane mechanizmy Next.js, których poznanie pozwoli Ci tworzyć lepszy front-end przy użyciu Reacta i Next.js. Listę omawianych zagadnień znajdziesz w agendzie.
Kurs będzie przeprowadzony przy użyciu Javascript, bez Typescript. Jeśli znacie Typescript, to używanie go w React nie niesie ze sobą dodatkowych wymagań - w module “Narzędzie profesjonalisty” pokażemy Wam jak dodać Typescript do projektu i przedstawimy podstawowy typy, które są specyficzne dla React’a. Kurs nie będzie jednak zawierał lekcji tłumaczących jak działa Typescript - jeśli jeszcze go nie znacie, to polecamy nasz 3 godzinny tutorial na YT, który w zupełności wystarczy Wam do poznania podstaw tego języka.
Masz pytanie, na które nie odpowiedzieliśmy powyżej? Napisz do nas na kontakt@jakzaczacprogramowac.pl - chętnie odpowiemy!